前言
Nginx 在 root 权限且有外网权限下的安装使用比较简单,而且网上教程也比较多,这里我们总结一下在没有 root 权限并且没有外网权限下的 Nginx 使用教程。
但在博主实际的操作过程中,仍有不少操作使用了 sudo 权限和外网权限。
实现
安装Nginx
下载Nginx安装包
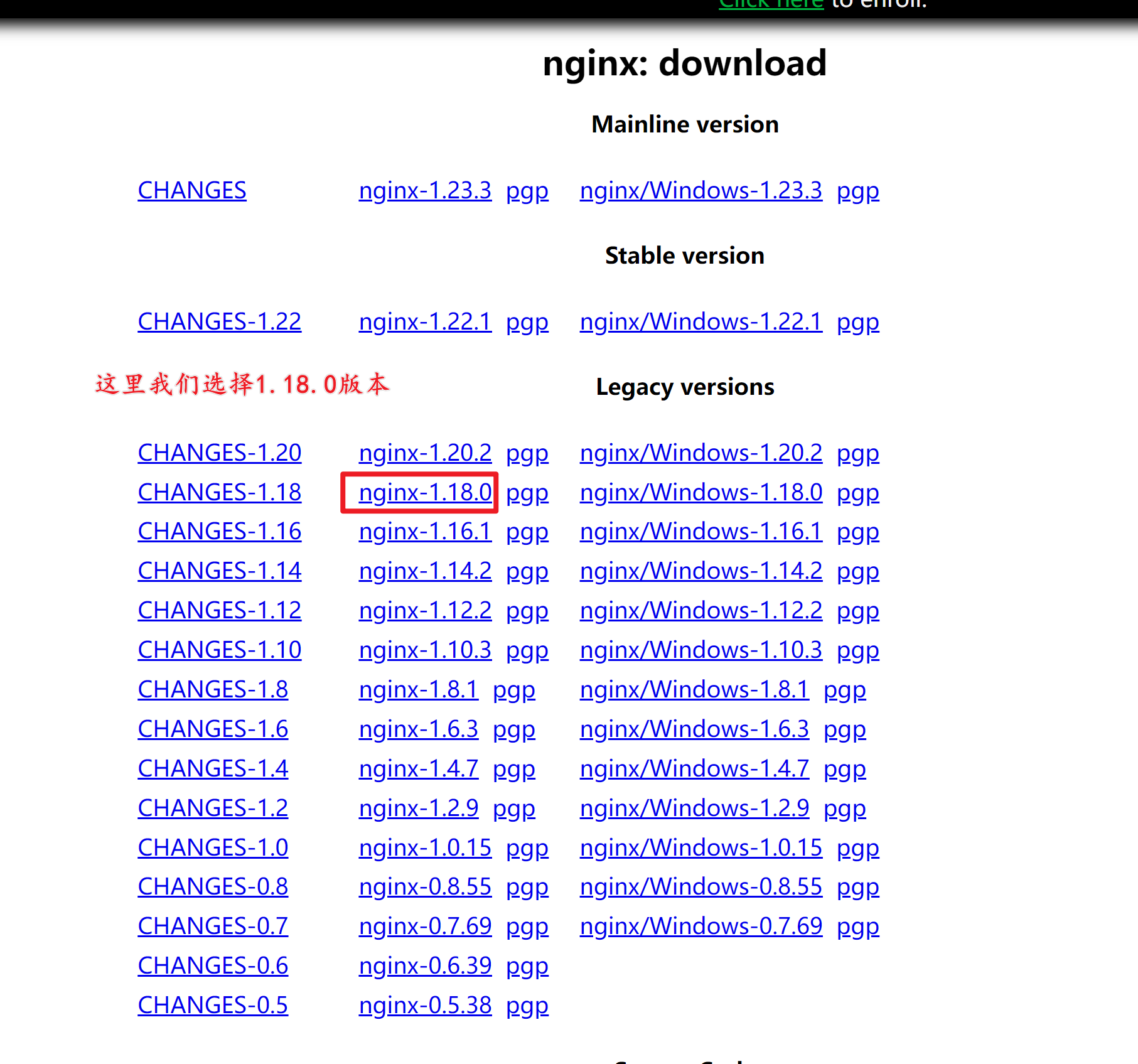
在官网找到对应的安装包进行下载。

上传到服务器
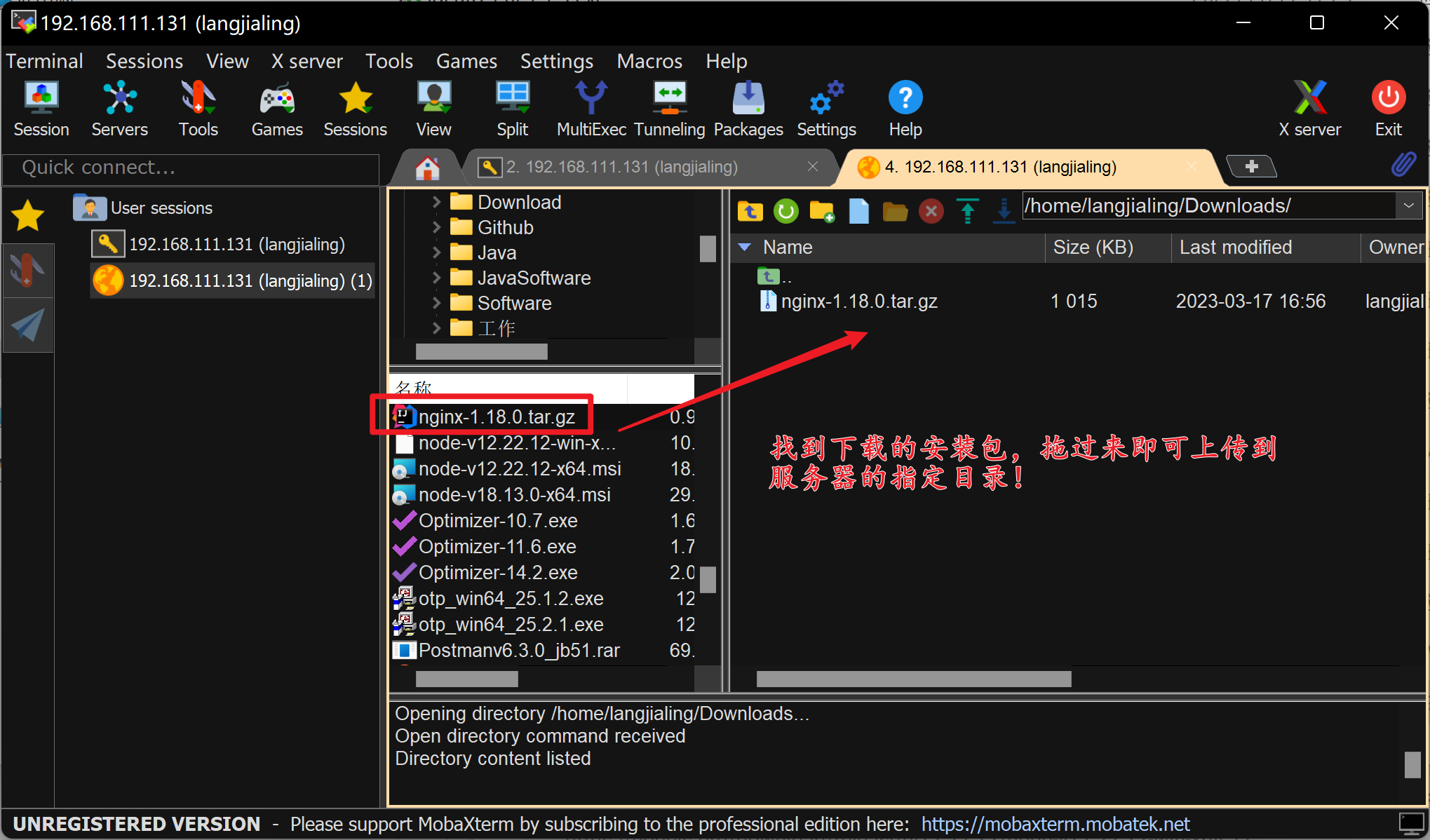
我们把安装包上传到 /home/langjialing/Downloads/ 路径。

解压文件
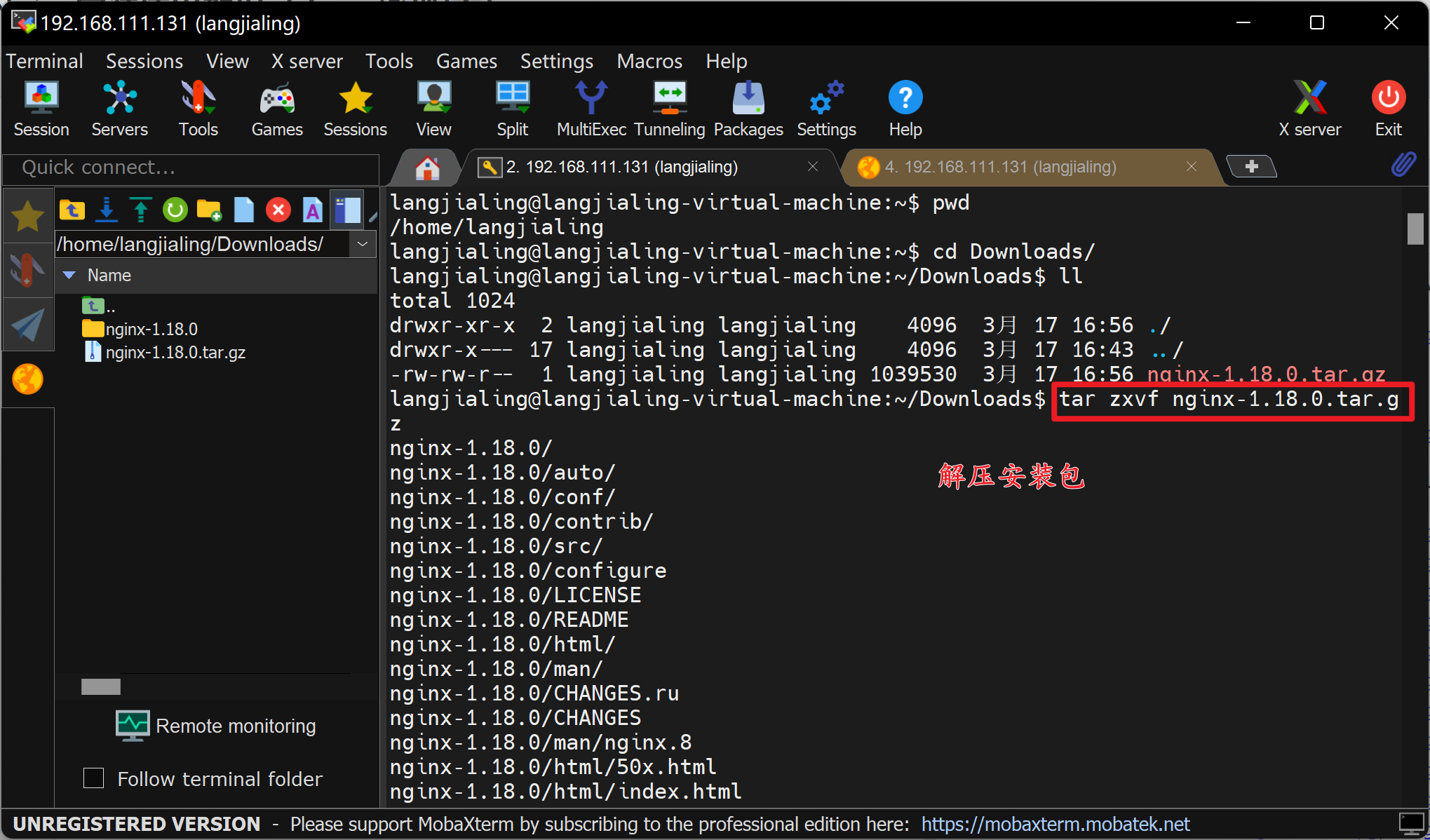
进入到安装包所在的路径,然后解压:
tar zxvf nginx-1.18.0.tar.gz

Nginx运行环境准备
本小节内容属于 Nginx 运行前的环境准备工作,使用了 sudo 权限安装编译环境,但其与 Nignx 的使用无直接关系。在生产环境中,理论上这部分内容应属于运维工作。
configure脚本需要提前安装C编译器。
sudo apt-get update
sudo apt-get install build-essential
configure脚本需要提前安装PCRE。
sudo apt-get install libpcre3-dev
configure脚本需要提前安装zlib。
sudo apt-get install zlib1g-dev
安装Nignx
安装 Nginx 需要注意:由于我们没有 root 权限,但 Nginx 默认的安装位置并不是我们的用户目录,因此在这里会出现权限问题导致安装失败。
这种情况下,需要指定安装目录把软件安装在自己的用户目录下。
- 进入 Nginx 解压目录,使用
configure脚本来配置编译选项,这里我们把软件安装在/home/langjialing/Downloads/nginx目录。
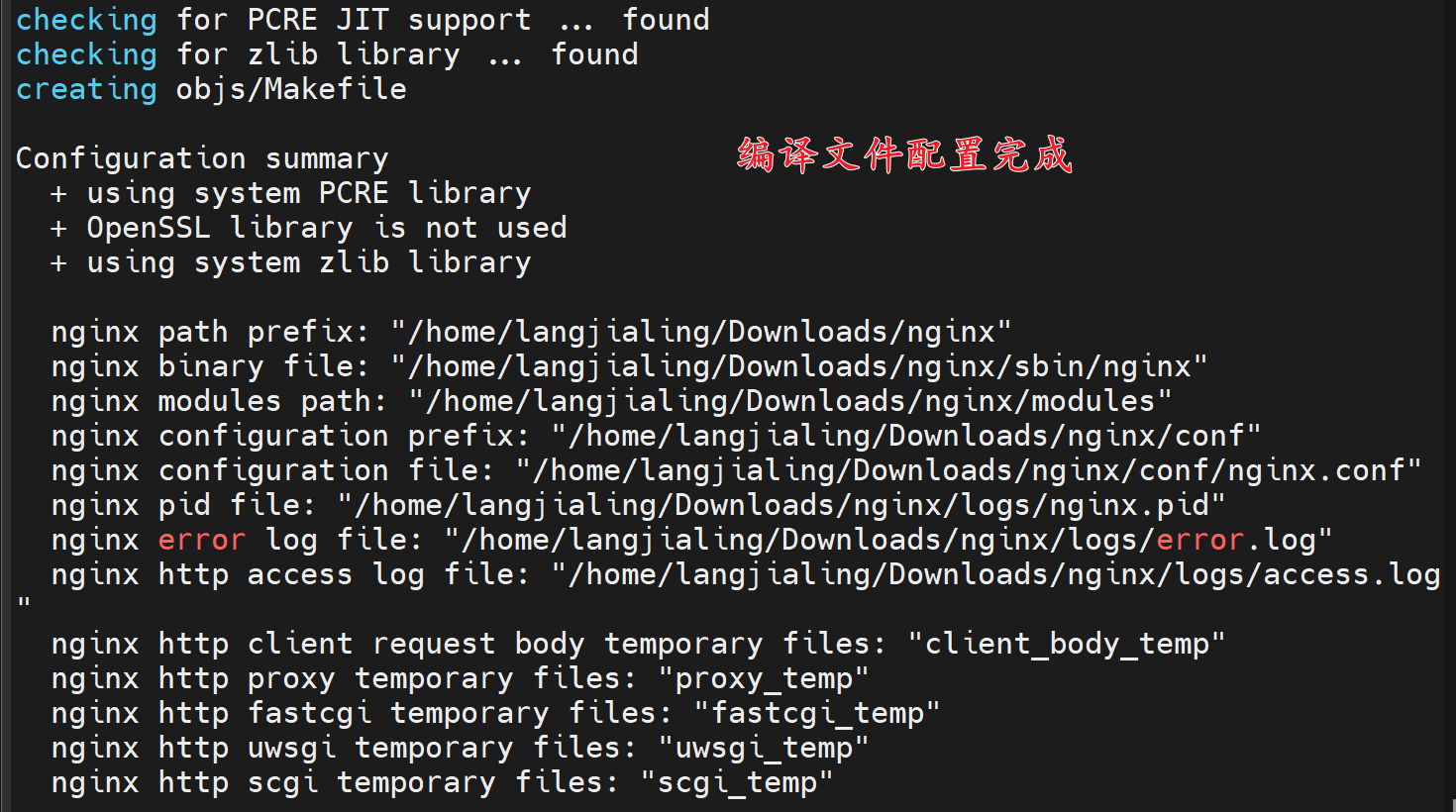
./configure --prefix=/home/langjialing/Downloads/nginx
在 configure 命令中,使用 --prefix 选项来指定安装路径。

- 在配置完成后,使用
make命令编译 Nginx。
make
- 编译完成后,使用
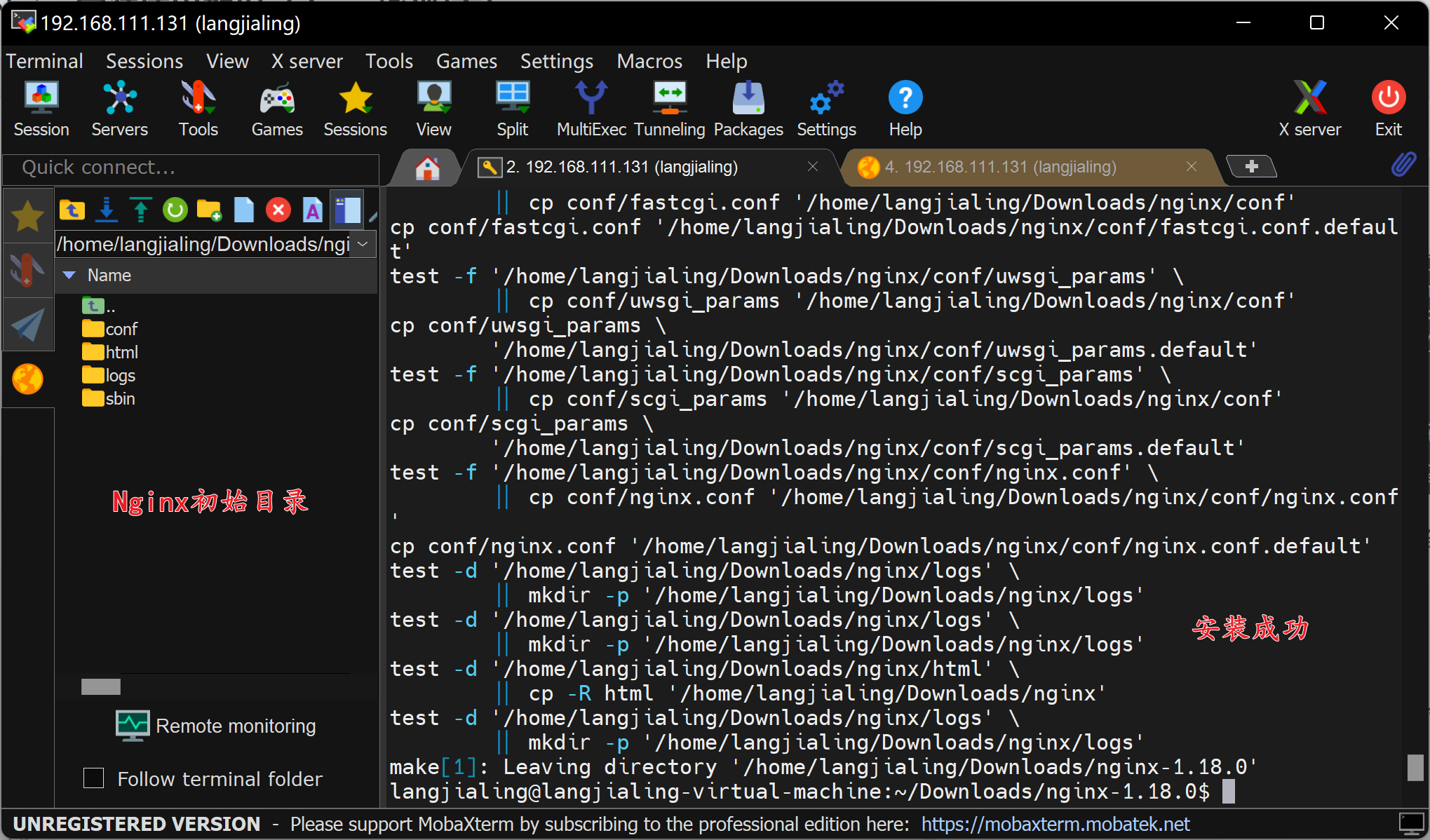
make install命令将 Nginx 安装到指定目录。
make install
root@ubuntu:~# tree /usr/local/nginx/
/usr/local/nginx/
├── client_body_temp
├── conf #存放一系列配置文件的目录
│ ├── fastcgi.conf #fastcgi程序相关配置文件
│ ├── fastcgi.conf.default #fastcgi程序相关配置文件备份
│ ├── fastcgi_params #fastcgi程序参数文件
│ ├── fastcgi_params.default #fastcgi程序参数文件备份
│ ├── koi-utf #编码映射文件
│ ├── koi-win #编码映射文件
│ ├── mime.types #媒体类型控制文件
│ ├── mime.types.default #媒体类型控制文件备份
│ ├── nginx.conf #主配置文件
│ ├── nginx.conf.default #主配置文件备份
│ ├── scgi_params #scgi程序相关配置文件
│ ├── scgi_params.default #scgi程序相关配置文件备份
│ ├── uwsgi_params #uwsgi程序相关配置文件
│ ├── uwsgi_params.default #uwsgi程序相关配置文件备份
│ └── win-utf #编码映射文件
├── fastcgi_temp #存放fastcgi程序临时文件
├── html #存放网页文档
│ ├── 50x.html #错误页码显示网页文件
│ └── index.html #网页的首页文件
├── logs #存放nginx的日志文件
│ ├── access.log #默认访问日志
│ ├── error.log #错误日志
│ └── nginx.pid #nginx pid文件
├── proxy_temp #代理相关临时文件
├── sbin #存放启动程序
│ └── nginx #nginx启动程序
├── scgi_temp #存放scgi程序临时文件
└── uwsgi_temp #存放uwsgi程序临时文件
9 directories, 21 files

至此,我们已经完成了 Nginx 的安装。
Nginx 入门使用
启动服务
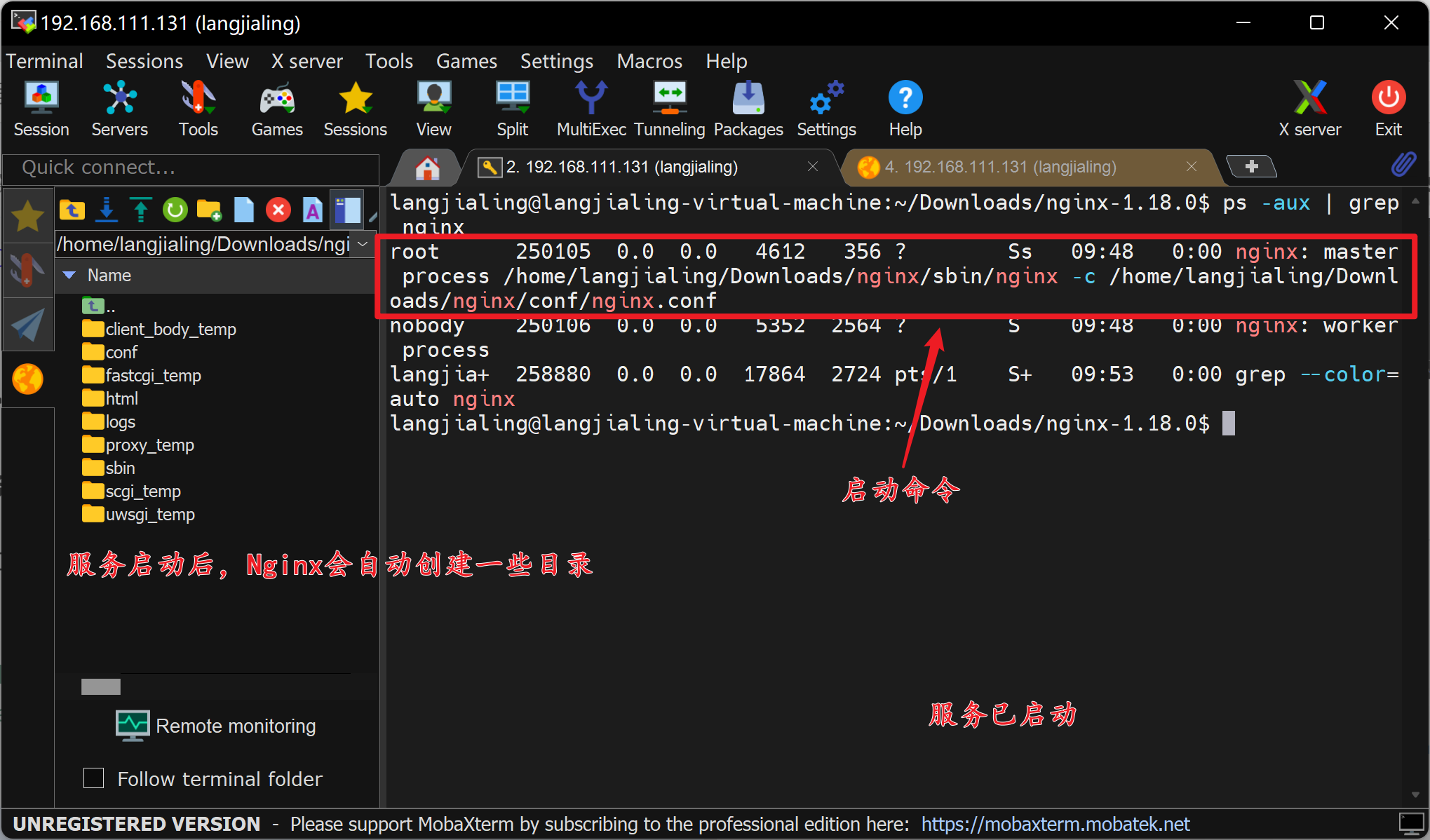
运行 Nginx 二进制文件,并指定配置文件启动 Nginx 服务:
sudo /home/langjialing/Downloads/nginx/sbin/nginx -c /home/langjialing/Downloads/nginx/conf/nginx.conf

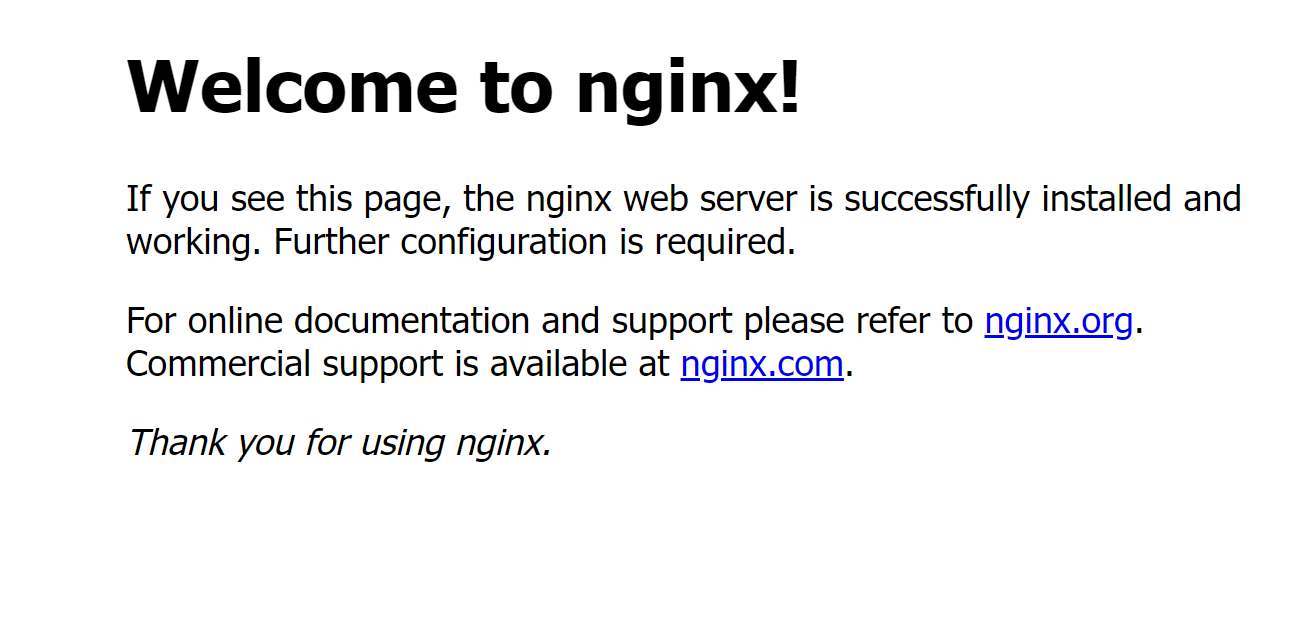
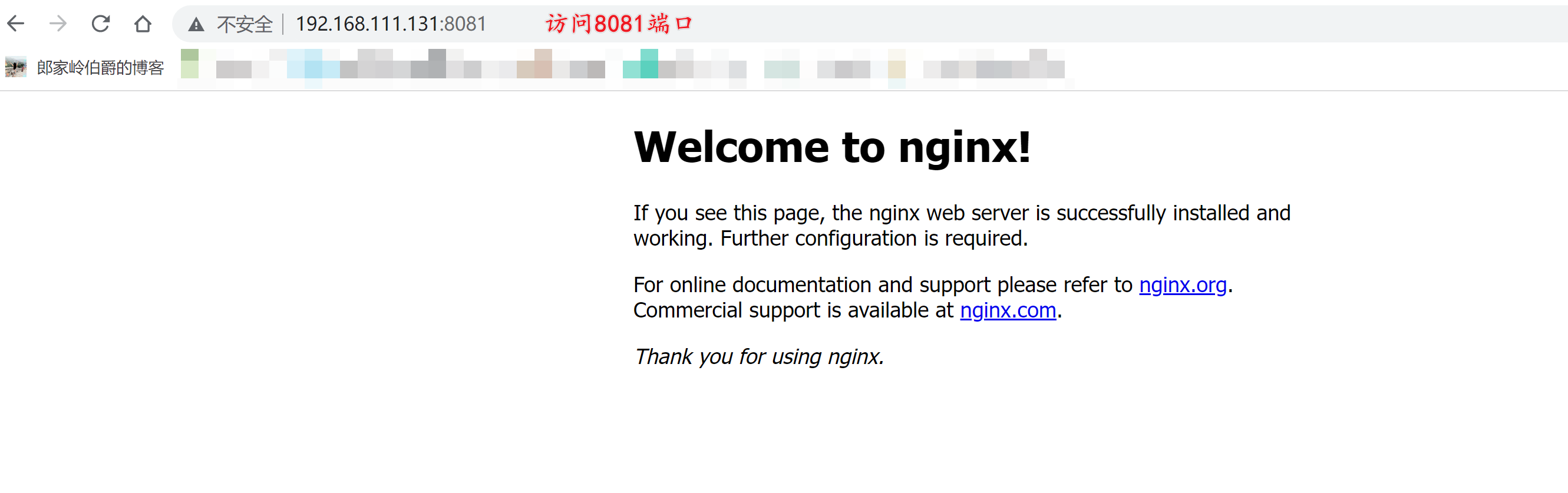
访问服务器 IP 或者域名,显示如下内容即说明 Nginx 服务正常启动:

403Forbidden错误
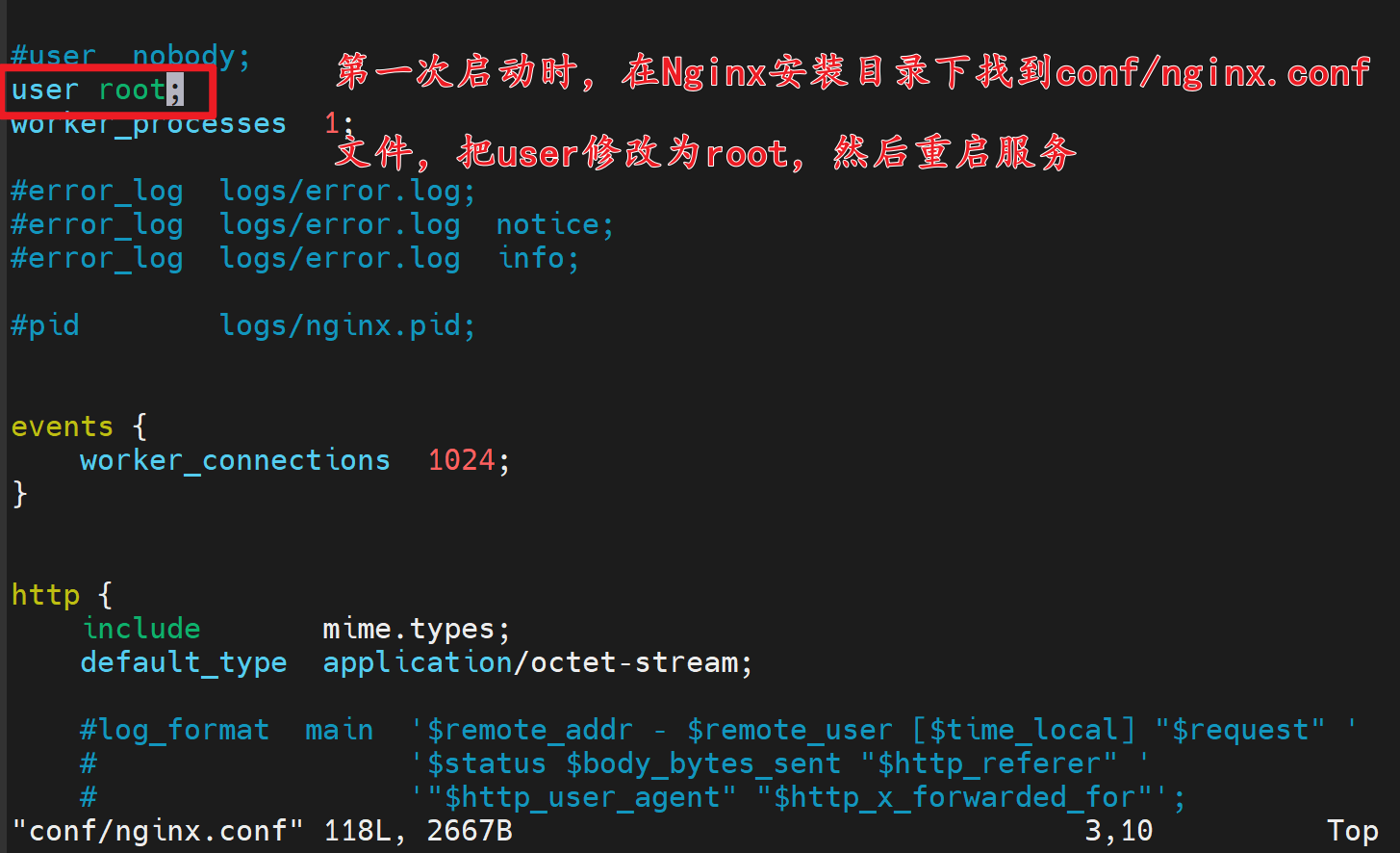
如果安装后访问服务器显示 403Forbidden 错误,我们需要修改 Nginx 的配置文件并重新加载服务:

解决:
-
修改配置文件。

-
重新加载服务。
sudo /home/langjialing/Downloads/nginx/sbin/nginx -s reload
- 重新访问服务器,问题解决。
修改配置文件并重新加载
Nginx 修改配置文件后可以通过重新加载来读取新的配置文件,而不需要重启服务。
-
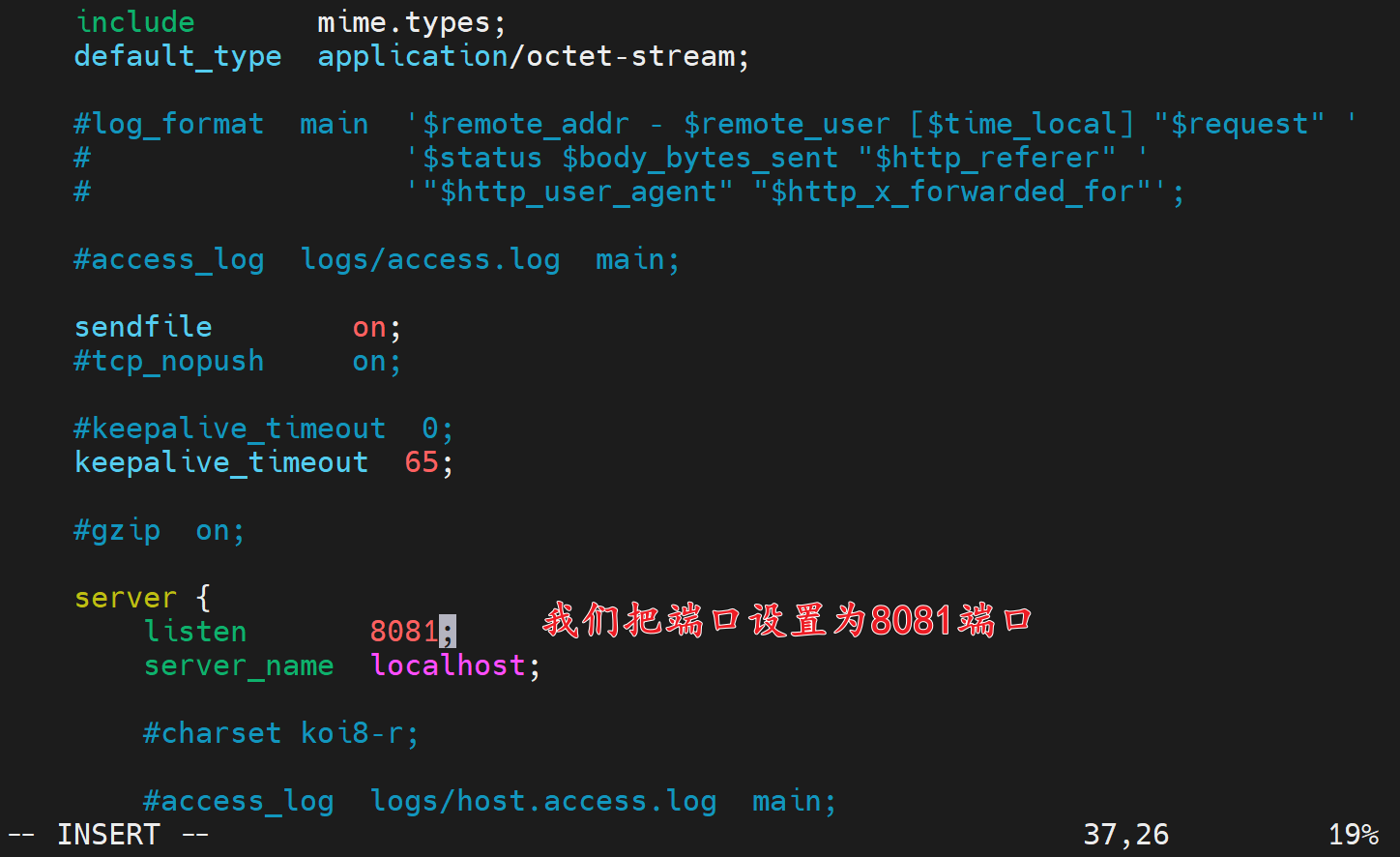
修改配置文件,并保存退出。

-
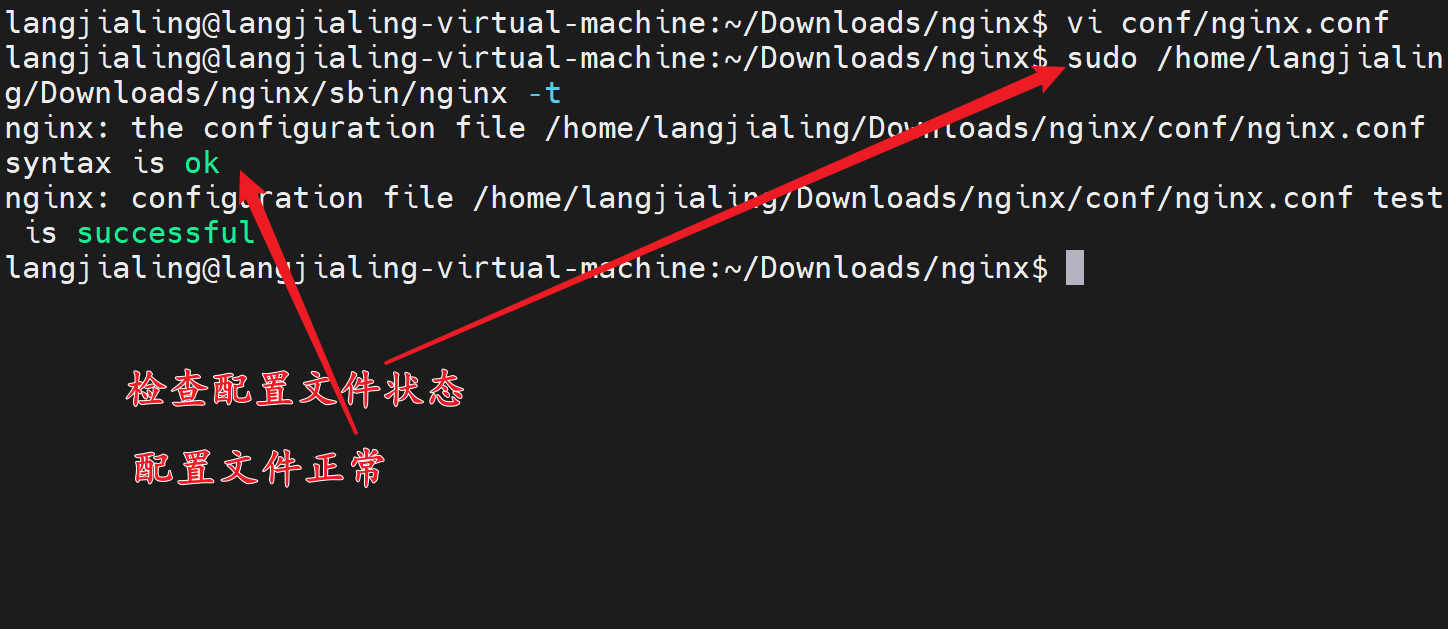
检测配置文件状态(这一步可以省略)。
sudo /home/langjialing/Downloads/nginx/sbin/nginx -t

- 重新加载配置文件。
sudo /home/langjialing/Downloads/nginx/sbin/nginx -s reload
这里最好使用 -c 来指定配置文件的路径,否则可能会导致加载失败(但不会有错误提示输出,这里是一个坑):
sudo /home/langjialing/Downloads/nginx/sbin/nginx -c /home/langjialing/Downloads/nginx/conf/nginx.conf -s reload

反向代理
这里我们模拟使用 Nginx 代理一个前后端分离的项目,其中
app-server为后端服务请求,app-web为前端服务请求。
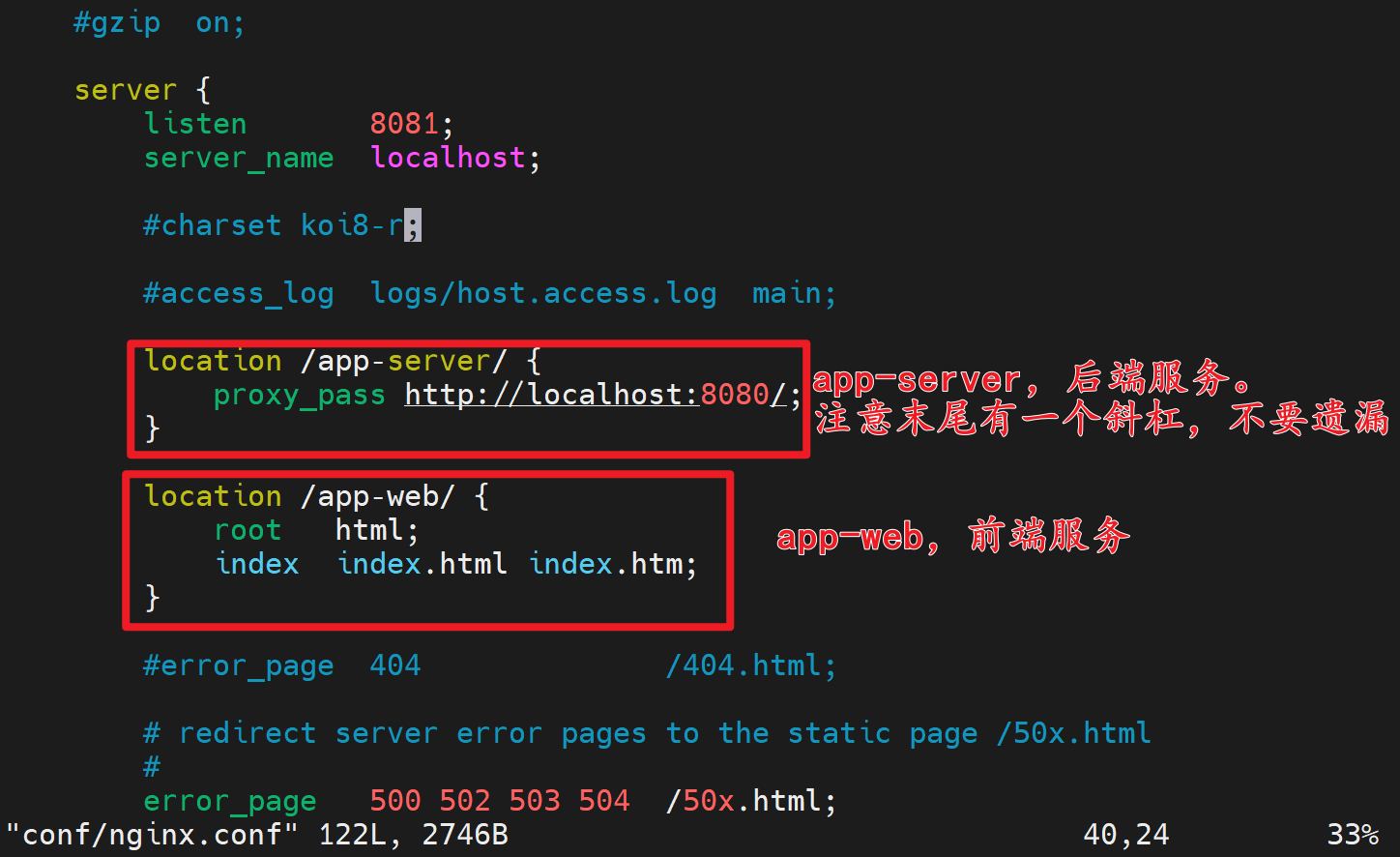
修改配置文件代理设置:

说明(重要):
当我们进行如上设置后,
- 当浏览器的请求路径中含有
app-server,例如:访问http://192.168.111.131:8081/app-server/getUser,请求会首先到达 Nginx,然后 Nginx 识别到请求路径中含有app-server,那么 Nginx 会将请求转发到localhost:8080(这里可以是我们设置的任意服务器IP或者域名)。而请求中的app-server,需要与前端开发约定好,必须要添加才可以来进行请求。 - 当浏览器的请求路径中含有
app-web,例如:访问http://192.168.111.131:8081/app-web/index.html,请求同样会首先到达 Nginx,然后 Nginx 会把请求转发到服务器的html目录下(此目录在 Nginx 的安装目录下,通常为前端项目部署的位置。当然也可以部署在任何其它位置,但也需要相应的修改配置文件)的静态文件。这里同样需要前端开发在请求中配置好自己的请求路径。

请注意:以上内容由浏览器、前端、后端三部分组成,而非前端、后端两部分。
反向代理测试
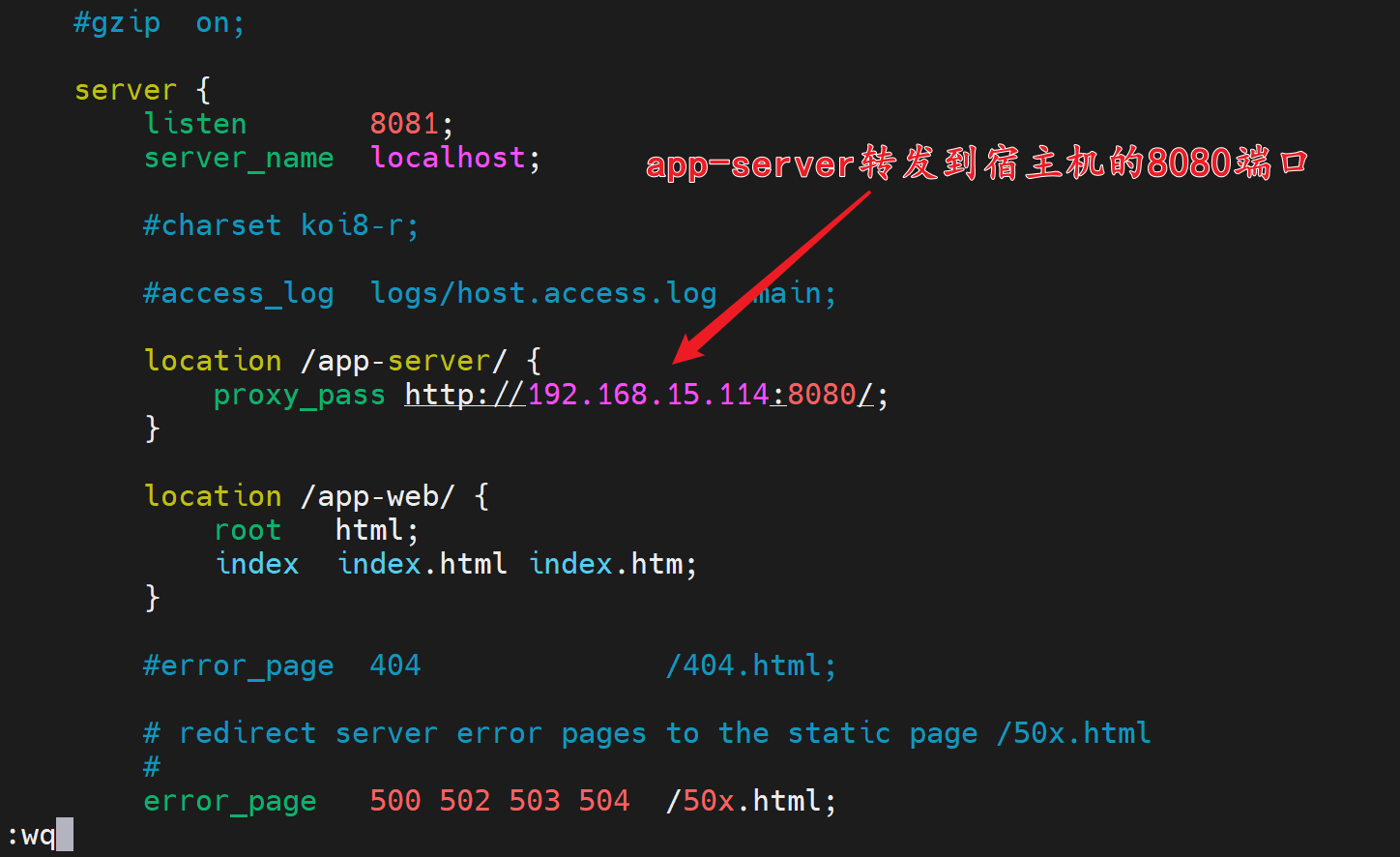
app-server 服务:
-
修改配置文件,把 app-server 转发到宿主机的 8080 端口(在实际生产中,这里可以是任意的服务器),并重新加载 Nginx 服务:

-
宿主机提供一个 demo 服务(在后端服务的请求中,不需要我们手动去拼接
app-server,但前端或浏览器调用时需要拼接,然后由 Nginx 进行转发):
package com.langjialing.appserver.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* @author 郎家岭伯爵
* @time 2023/3/20 11:09
*/
@RestController
public class AppServerController {
@GetMapping("/hello")
public String appServer(){
return "Hello,app-server!";
}
}
- 访问测试:

app-web 服务:
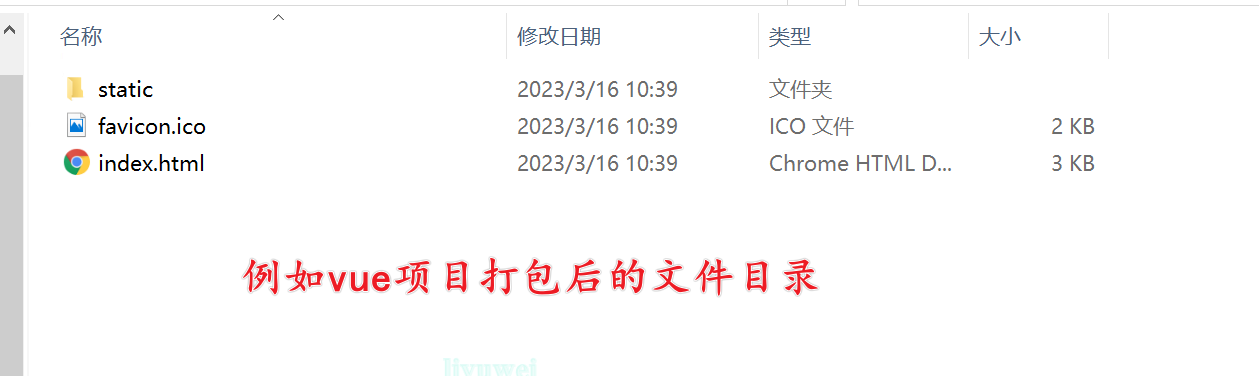
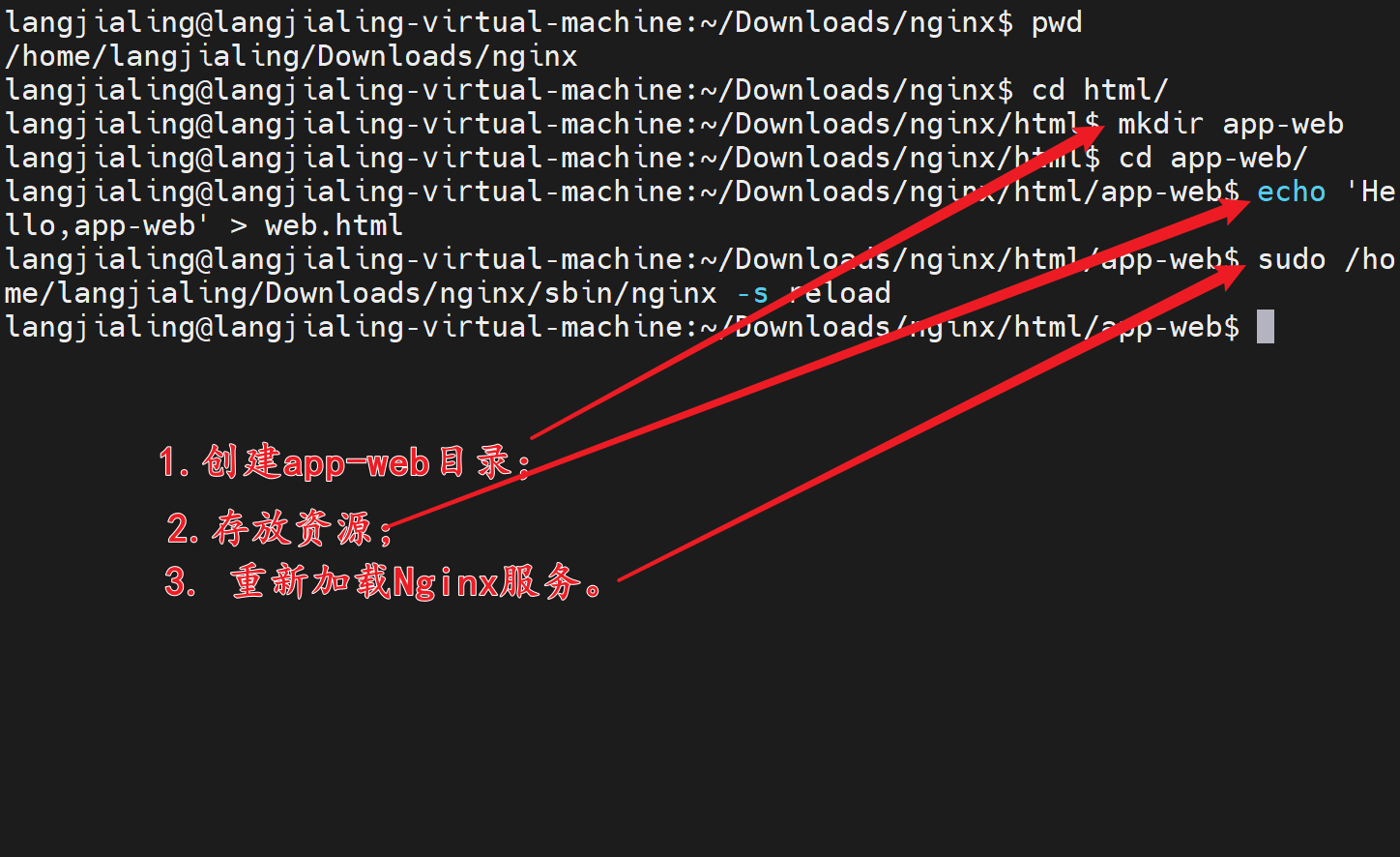
这里我们使用一个静态文件来模拟 app-web 服务进行测试。
- 在服务器上存放资源(前端资源的存放路径中是需要含有 app-web ,这是因为前端是静态资源,请求时需要指定全路径)。

- 访问测试。

这里务必注意后端与前端的请求路径中对 Nginx 设置的转发规则中的关键字的拼接。 例如本案例中的 app-server 与 app-web:其中 app-server 的后端服务本身不需要拼接(但前端或者浏览器调用需要拼接后再进行调用),而 app-web 的部署路径是需要含有 Nginx 转发的关键字的。
至此,我们已完成了 Nginx 入门使用。
总结
本文介绍了 Nginx 的安装及入门使用的内容。