问题
在前后端交互的项目中,一些字段显示 undefined,且前端对该字段排序后显示 NaN。这种问题通常是由于前端没有取到指定的字段值后,对其进行排序后导致显示异常。
解决
在前后端交互的项目中,前端显示 NaN(Not a Number)或者 undefined 的情况通常是由于以下原因之一:
-
数据类型错误:
NaN是 JavaScript 中的特殊值,表示非数值。当前端接收到后端返回的数据,但数据类型与预期不符时,就可能显示 NaN。例如,如果后端返回了一个字符串而前端期望是数值类型,JavaScript 会将其转换为 NaN。 -
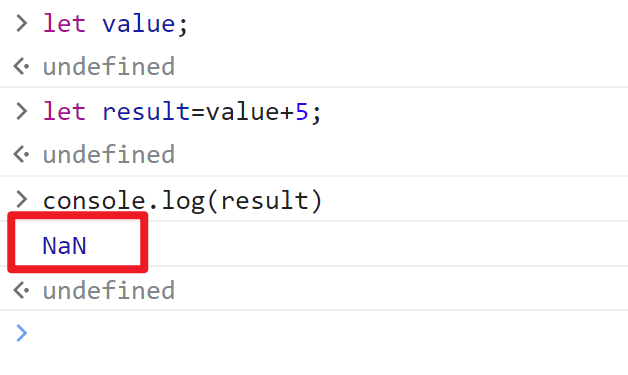
数学运算错误:当进行无效的数学运算时,JavaScript 会返回 NaN。例如,将非数字值与数字进行数学运算,或进行除以零的操作,都会得到 NaN。
-
未定义的变量:当前端引用一个未定义的变量时,JavaScript 会将其值设置为
undefined。这可能发生在前端代码中,如果某个字段未正确初始化或者在后端返回的数据中缺失时。

总结
在前后端交互的系统中,undefined 通常是由于前端未取到正确的值,然后进行数学运算就会显示 NaN。