前言
作为一名 Java 开发,最近想学习一下 VUE(感觉前端项目绕来绕去的,可能是刚开始接触不适应),来记录下使用 vue ui 创建 vue 项目。
实现
vue ui命令可以启动Vue.js的可视化图形用户界面 (GUI)。使用vue ui命令可以在浏览器中打开一个 UI 界面,它提供了一些工具,可以帮助我们创建、管理和维护 Vue.js 项目。
安装VueCLI
在使用 vue ui 命令之前,需要确保已经全局安装了 Vue CLI。如果还没有安装 Vue CLI,可以使用以下命令进行安装:
npm install -g @vue/cli

启动VueUI
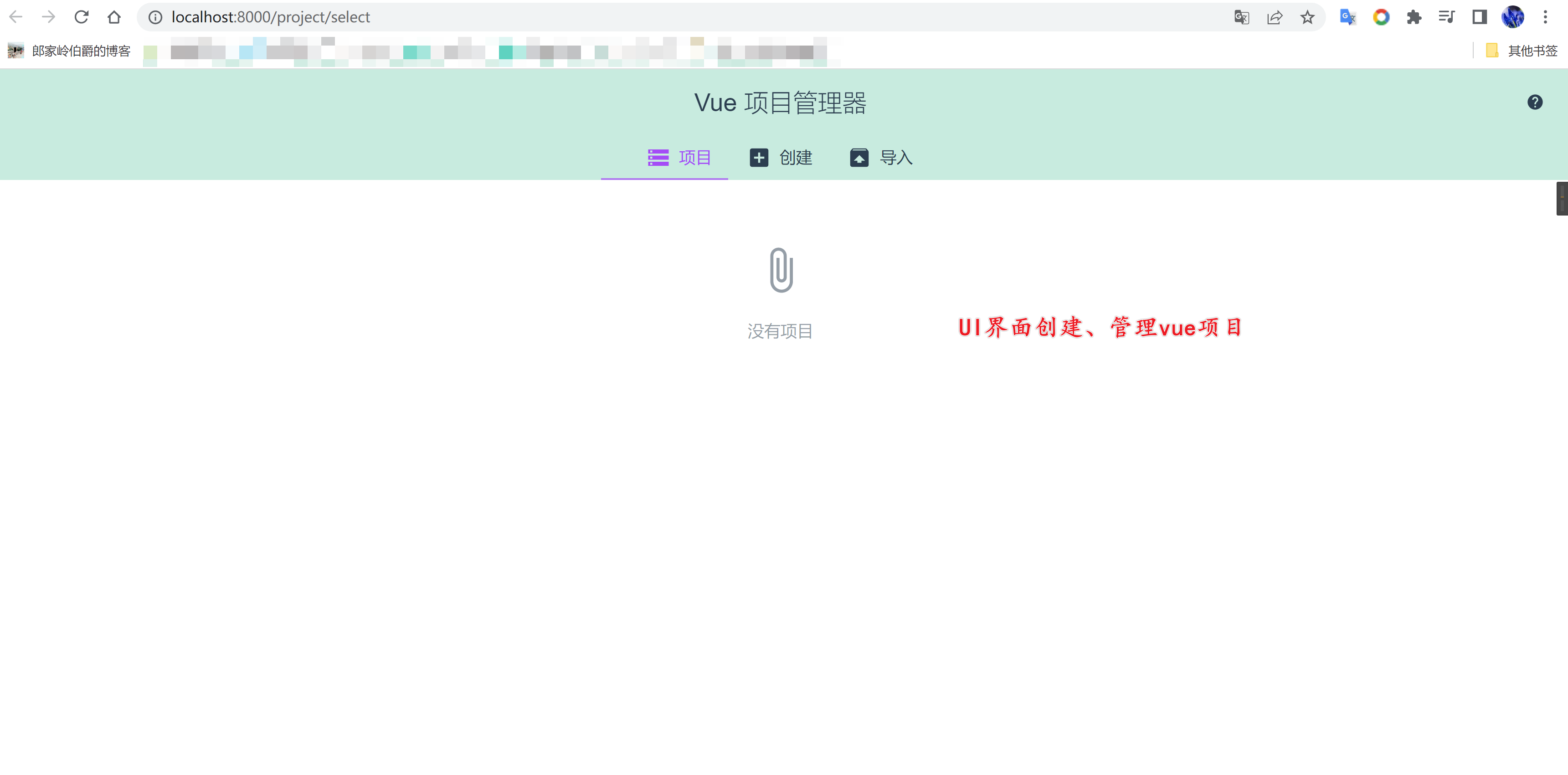
安装了 Vue CLI,就可以使用 vue ui 命令启动 UI 界面。然后在浏览器中访问 http://localhost:8000,并使用 UI 界面创建、管理和维护 Vue.js 项目。


总结
本文通过 vue ui 命令启动 UI 界面来创建、管理 vue 项目。